Design2Code
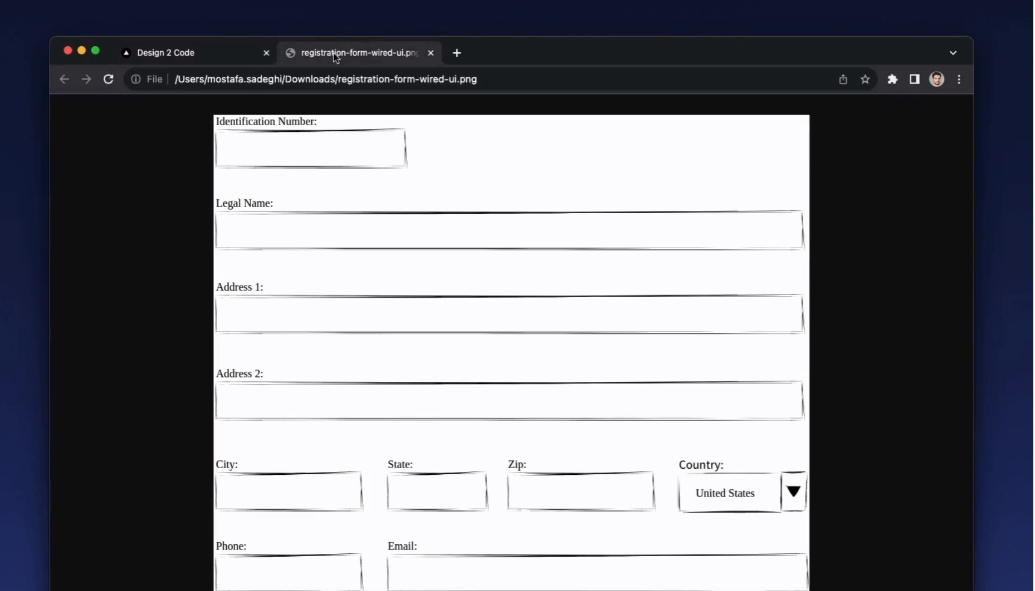
Design2Code是一个将各种网络设计格式(包括草图、线框图、Figma、XD等)转换成干净、响应式HTML/CSS/JS代码的开源项目。简单来说,你只需要上传你的设计图像,Design2Code就能自动为你生成代码。这个工具尤其适合以下几种情况使用:
-
**设想迅速成型:**对于那些想要快速将设计原型转换成可交互网页的设计师和前端开发者,Design2Code提供了一个快速、高效的解决方案。
-
**非程序员的友好选择:**即使是没有编程经验的人,也可以通过上传设计直观地将其转化为网页代码,进而更容易理解前端代码的结构,甚至用于教学目的。
-
**提高工作效率:**对于需要在紧迫时间内交付项目的团队,使用Design2Code可以大幅节省将设计转化为代码的时间,从而更快地进行迭代和发布。
-
**原型验证:**在将设计完全开发出来之前,快速验证设计原型的可行性和响应性,有助于在初期发现潜在问题,节省开发时间和成本。
-
**学习工具:**对于初学者,使用Design2Code观察设计如何转换为代码,是了解前端开发流程的绝佳方式。
-
**小团队和个人项目:**对于资源有限的小团队或个体开发者,Design2Code提供了一个无需雇佣专业前端开发者就能快速将设计变现的途径。
使用Design2Code最大的好处是它的简单性和效率。通过将设计自动转换为代码,它不仅加快了开发流程,而且降低了将设计转变为实际产品的门槛。无论是专业设计师和开发者,还是对编程感兴趣的非专业人士,都可以从中受益。
Design2Code是一个强大的工具,使得从设计到代码的过程变得简单快捷。它适用于需要快速原型制作、提高工作效率、或者想要将设计思想轻松转换为实际网站的任何人。

广告:私人定制视频文本提取,字幕翻译制作等,欢迎联系QQ:1752338621