MERN
MERN是一种流行的技术栈,包含了MongoDB、Express.js、React.js和Node.js这四项技术,它们一起合作可以创建富有动态性的全栈应用。在简洁的语言里,我们可以把这四项技术分别理解为:MongoDB是一个数据库,用于存储应用的数据;Express.js是运行在Node.js上的服务器端框架,用于建立服务器和处理HTTP请求;React.js是一个前端库,用于构建用户界面;Node.js是一个运行时环境,使得JavaScript能在服务器端运行。下面是MERN技术栈在构建和部署一个实时聊天应用时的功能和使用情况:
MERN 功能总结:
-
MongoDB: 存储用户数据、消息历史等信息,在这个聊天应用案例中,所有的聊天记录和用户信息都会被存储在MongoDB数据库中。
-
Express.js + Node.js: 负责后端逻辑,包括用户认证授权(使用JWT即Json Web Tokens完成)、处理用户请求如发送消息、获取聊天历史等。Node.js提供了服务器功能,而Express.js简化了创建路由等服务端逻辑的过程。
-
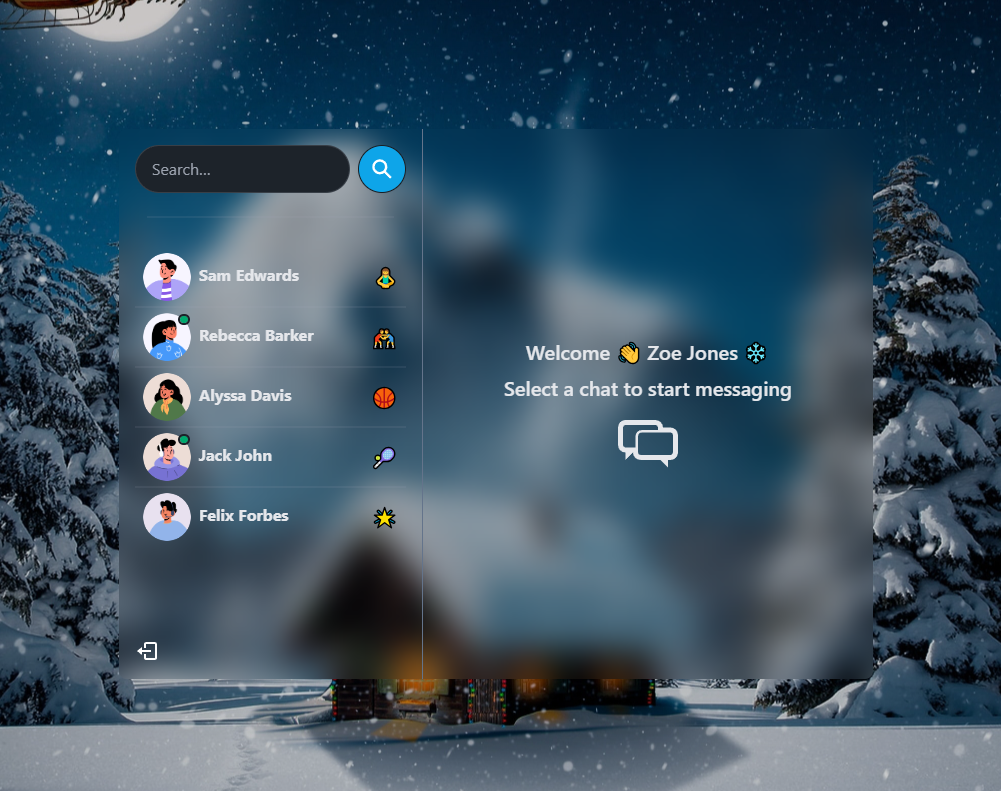
React.js: 负责前端的用户界面,使用React.js可以构建一个动态和响应式的_web_应用。用户看到的聊天界面、用户登录/注册页面都是通过React.js来实现的。
-
Socket.io: 使得实时通讯成为可能。无论何时只要有新消息,Socket.io都可以确保消息能实时传递到聊天双方。
-
其他技术:
-
TailwindCSS + Daisy UI:用于美化应用界面,提高用户体验。
-
Zustand:用于全局状态管理,方便在React组件间共享状态。
-
JWT(用户认证):保证用户信息安全,实现了登录和认证的逻辑。
-
错误处理:在前后端都有错误处理机制,确保应用运行的稳定性。
-
在什么样的情况下会使用MERN:
考虑到MERN技术栈的特性,一般在以下情况下会考虑使用MERN进行项目开发:
-
当你需要快速开发一个完整功能的全栈应用时。MERN通过整合前后端技术,可以加速开发过程。
-
如果项目需要实时数据更新功能(比如实时聊天应用),使用Socket.io可以方便地实现这一点。
-
当项目需要高性能的数据库操作时,MongoDB提供了强大灵活的数据存储解决方案。
-
如果团队对JavaScript有较好的掌握,那么使用JavaScript统一的技术栈(Node.js, Express, React)可以在团队内部共享知识,提升开发效率。
MERN技术栈因其高效、灵活的特性,非常适用于开发需要实时数据处理、动态交互页面的现代网络应用。

广告:私人定制视频文本提取,字幕翻译制作等,欢迎联系QQ:1752338621