screenshot-to-code
Screenshot-to-Code 功能简介
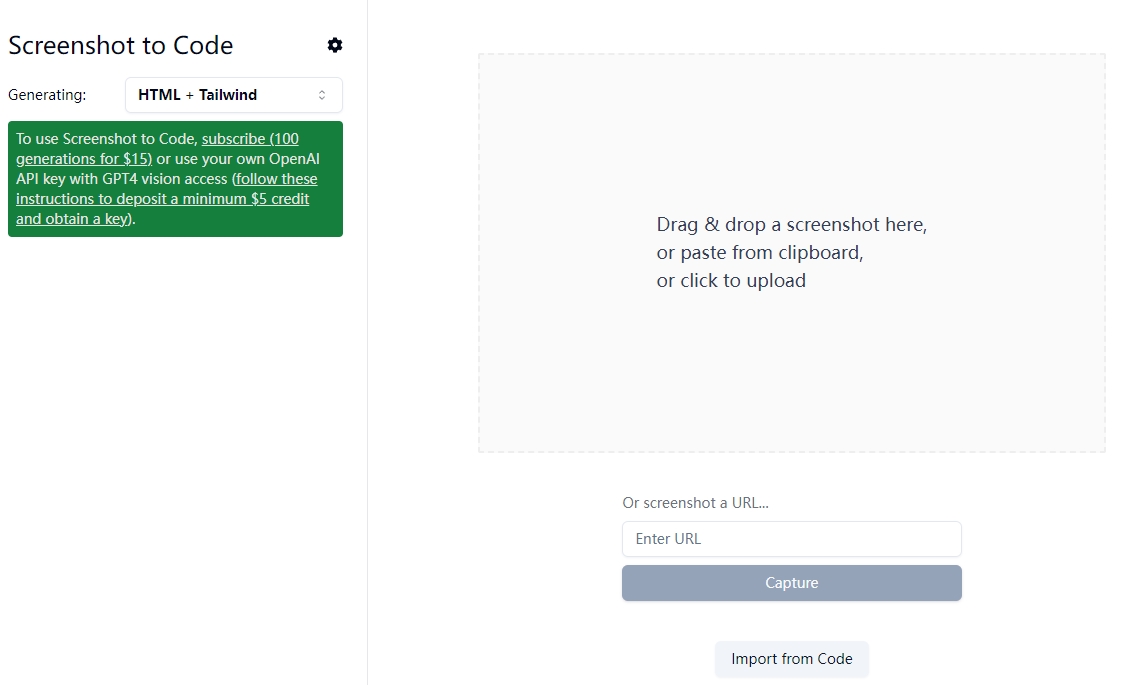
“Screenshot-to-Code” 是一款简单的应用程序,它能将屏幕截图转换成代码(HTML/Tailwind CSS、React或Bootstrap或Vue)。应用程序使用 GPT-4 Vision 生成代码,并利用 DALL-E 3 生成外观相似的图像。现在,你还可以输入一个 URL 来克隆一个现存的网站!
这个功能特别适合那些想要快速从现有的网页设计或截图中提取并生成代码的开发者和设计师。它能为创建原型或快速实现概念提供一个非常高效的途径。
使用场景
- 快速原型开发: 设计师或前端开发者可以将设计稿直接转换成代码,加速从设计到原型的过程。
- 学习与实验: 对于学习前端开发的人来说,这可以是一个理解网页布局和代码实现的好工具。
- 网页克隆: 需要分析或克隆现有网站结构时,只需提供网页截图或 URL,即可获得相应代码。
- 代码修订: 如果生成的代码存在一些小错误或遗漏,可以直接在代码编辑器中进行修改,并实时预览更改。
如何开始使用
- 准备工作:
- 你需要有一个 OpenAI API 密钥,并且这个密钥要有访问 GPT-4 Vision API 的权限。
- 本地安装:
- 克隆代码库,然后安装和启动后端(FastAPI)和前端(React/Vite)。
- 你可以选择在本地运行或使用 Docker。
- 在线体验:
- 可以直接访问 https://screenshottocode.com 在线体验(需自带OpenAI密钥)。
更新亮点
- 支持多种技术栈自定义(React,Bootstrap,TailwindCSS等)。
- 加入了编辑历史记录和分支功能。
- 支持将当前克隆版本的屏幕截图发送回应用,以提高生成质量。
- 提供了代码编辑器实时预览更改功能。
常见问题解答
- 如果在设置后端时遇到问题,可以参考问题解决指南或开设一个问题(issue)。
- 如需获取OpenAI API密钥,请查看官方指导。
- 用户反馈、功能请求和报告错误可以通过开设问题(issue)或在 Twitter 上联系开发者。
“Screenshot-to-Code” 功能为快速开发Web页面提供了一个创新工具,能让设计师和开发人员节省时间,以更直观、更有效的方法将设计视觉转换成可交互的网页代码。

广告:私人定制视频文本提取,字幕翻译制作等,欢迎联系QQ:1752338621