Rough.js
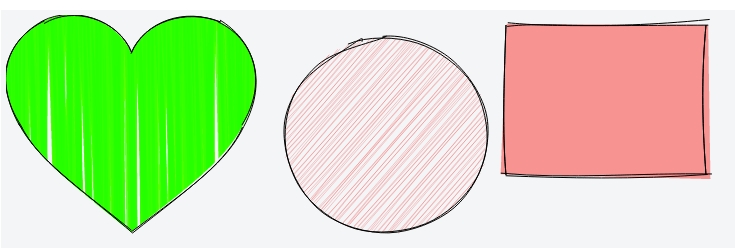
Rough.js 是一个小型图形库(体积小于 9 kB),允许用户以“草图”或“手绘”风格绘制图形。该库定义了基础图形的绘制方式,包括直线、曲线、弧线、多边形、圆和椭圆,同时也支持绘制 SVG 路径。Rough.js 可同时与 Canvas 和 SVG 使用。
主要特点
- 易于使用:只需几行代码即可绘制各种图形。
- 多种填充样式:支持多种填充样式,包括斜纹、实心、波浪、交叉纹等。
- 绘图风格调整:提供可调节的粗糙度和弯曲度,以模拟手绘效果。
- 路径绘制:可以通过 SVG 路径字符串进行灵活的图形绘制。
使用场景
- 用户界面设计:在应用程序或网站上快速创建草图或模拟原型。
- 教育和演示:用于教授绘图或图形设计基础,可以创建吸引人的学习材料。
- 艺术项目:适合艺术家在数字环境中模拟手绘效果,创作独特的视觉作品。
- 数据可视化:生动地展示数据图表、地图等,需要使用非严谨的草图风格来表达的场合。
总之,Rough.js 是一个轻量级且灵活的图形绘制工具,适合希望在数字环境中实现手绘效果的开发者和设计师。

广告:私人定制视频文本提取,字幕翻译制作等,欢迎联系QQ:1752338621