产品介绍

WeTab新标签页
人手一个ChatGPT
安装使用
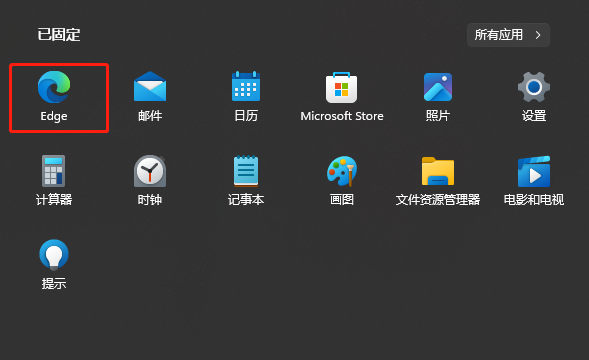
🗼打开windows 的
edge浏览器。

🗼在地址栏中输入:edge://extensions/

🦁 搜索扩展:
wetab安装扩展,并启用 他。

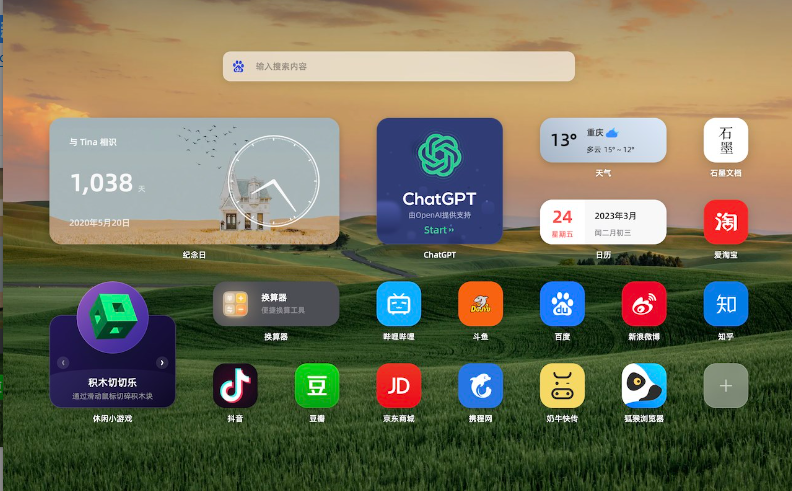
🦁新建一个页面,就是wetab 的icon 栏。
🐔看到了这个
ChatGPT,就可以点击进去,这个就是ChatGPT的页面了。


人手一个ChatGPT
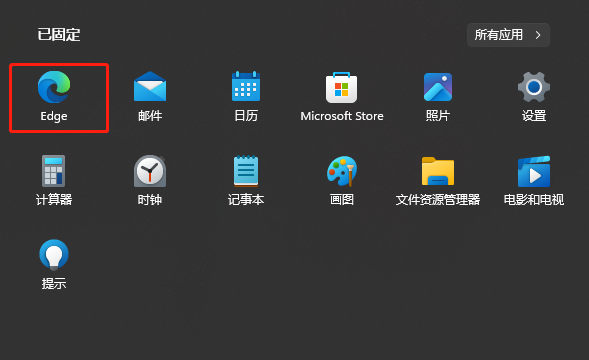
🗼打开windows 的
edge浏览器。

🗼在地址栏中输入:edge://extensions/

🦁 搜索扩展:
wetab安装扩展,并启用 他。

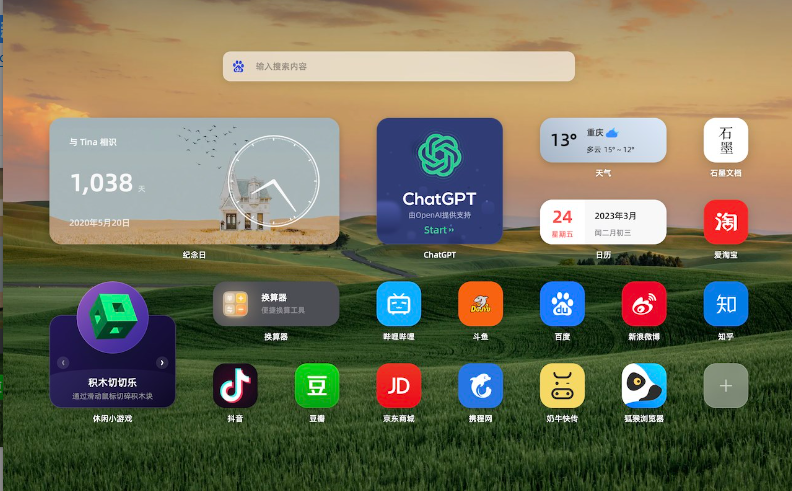
🦁新建一个页面,就是wetab 的icon 栏。
🐔看到了这个
ChatGPT,就可以点击进去,这个就是ChatGPT的页面了。
